Na tabletoch Samsung 700 T , ktoré dostali všetci účastníci konferencie BUILD je predinštalované nielen Visual Studio 2011 Express, ale aj návrhové prostredie Expression Blend, takže keď sa vývojári do sýtosti pohrajú s možnosťami nového operačného systému môžu sa pustiť do vážnej práce – do vývoja aplikácií.
Novinári mali na rozdiel od platiacich účastníkov tablet zapožičaný len na tri dni, takže popri recenziách Winodws 8 som jeden večer (ono sa to hodne pretiahlo a z noci veľa nezostalo) venoval zoznámeniu sa s možnosťami vývoja aplikácií pre Windows 8. Podľa poznámok som si skúsil urobiť príklady, ktoré prezentoval Aleš Holeček, najvyššie postavený Čech v americkom Microsofte, ktorý má pod sebou asi 1000 vývojárov (http://zpravy.e15.cz/kancelar/kariera-a-vzdelani/ales-holecek-rozhodnuti-ktera-delam-ovlivnuji-svet-149497 ).

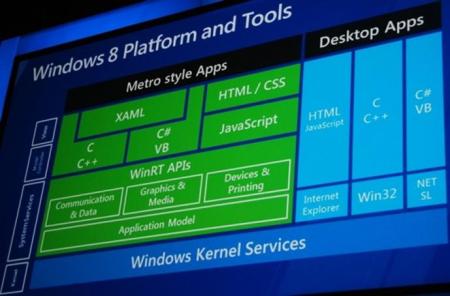
Začnem systematicky popisom architektúry Metro Style aplikácií

Na najnižšej úrovni architektúry je jadro operačného systému – Windows Kernel Services. Na úrovni systémových služieb je Aplikačný model a WinRTs APIs, ktoré pozostávajú z modulov Komunikácia a údaje – Grafika a média – Zariadenia a tlač
Metro style aplikácie je možné navrhovať a vyvíjať v XAM alebo HTML/CSS, JavaScripte. Pre aplikačný kód je možné použiť ľubovoľný .NET programovací jazyk, teda C++, C#, či VB
Takže poďme na vec

Úvodný dialóg pre vytváranie aplikácie obsahuje všetky .net jazyky a ponuku projektov typu Metro style Application

Pre krátkosť času na pokusy s novým Windows ukážem, aké možnosti ponúkajú jednotlivé šablóny
- Grid Application
- Split Application
- Navigation Application
Windows 8 a vývojárske nástroje sú voľne dostupné na adrese http://msdn.microsoft.com/en-us/windows/apps/br229516, prípadne http://dev.windows.com takže po návrate domov sa pustím do zložitejších projektov.
Začnem šablónou Application pre vytvorenie “prázdnej” aplikácie.

Je to rovnaká XAML klasika ako WPF, Silverlight, či aplikácie pre Windows Phone 7. Pre jednoduchosť som pridal na plochu kontejnera Grid dva jednoduché ovládacie prvky a idem aplikáciu spustiť. Beží tak ako je deklarované na celú obrazovku. Na plochu START sa automaticky pripla aktívna dlaždica aplikácie. Kým ju nezmeníte podľa svojich predstáv a nevdýchnete jej život aby bola aktívna bude mať tvar bieleho zubatého slniečka na čiernom pozadí.

Zložitejšie veci, napríklad AppBar je možné s výhodou vytvárať v návrhovom prostredí Expression Blend. Ovládacie prvky ovládateľné myšou, dotykom, či dotykovým perom. Napríklad ovládací prvok slider (grafický ekvivalent posuvného potenciometra) Podľa spôsobu ovládania sa v mieste dotyku zobrazí zodpovedajúca ikona
Api musí počítať aj s akciami typických a často používaných na niektorých typoch podporovaných zariadení. Typickým príkladom je zmena orientácie tabletu, či zmena náklonu zariadenia s akcelerometrom, zmena polohy na zariadení disponujúcom možnosťou lokalizácie napríklad cez GPS… Tieto funkcie je možné simulovať na vývojárskom počítači,
Na snímanie udalostí z akcelerometra vystačí vývojár s troma riadkami kódu
Prakticky bez zmeny kódu je možné takúto aplikáciu portovať na mobilnú platformu Windows Phone 7. Ak vývojár použije Metro Style Silverlight, C#, či HTML 5, jeho aplikácia pobeží na všetkých podporovaných platformách vrátane ARM
V rýchlosti predstavím aj ďalšie typy projektov. Hlavným motívom Grid aplikácie je mriežka objektov. Takto je možné vytvárať aplikácie ktoré pracujú z obrázkami, či ponukové katalógy.

Po spustení bez toho aby sme menili údaje ktoré sa vkladajú do mriežky bude aplikácia vyzerať takto:

Ak vás zaujíma ako sú definované údaje, všetko vysvetlí obrázok fragmentu kódu

Nakoniec ukážem ako vyzerá šablóna Split Apllication

Je to typické master detail zobtrazenie použiteľné na ponuky a zoznamy rôzneho druhu. Vľavo môže byť zoznam osôb, mailových správ, produktov aj s obrázkami a v pravo sa aktuálne zobrazia invormácie o vyselektovanej entite
Značky: Windows 8
Pridaj komentár